The New HBR mobile app
Solo Project | March 2023 — Jan 2024
My role: UI / UX Design, Concepting, Prototyping
This was a class project completed during the Major Studio II course for MPS Communication Design program at Parsons School of Design. I had 15 weeks to ideate, research, prototype, design, and brand NearU, a fully realized product, under guidance of Professor Adam Brodowski.
mind mapping & Framing design challenge
In the beginning of semester, we first started off with mind mapping. The mind mapping exercise has helped me to make shortened list of my interest areas. Amongst these, I narrowed down to three specific areas that I wanted to explore different industries and to find areas of opportunity in its business model. The three areas included grocery shopping, working from home and second-hand marketplace.
Before I decided on which topic to explore, I have gone through an exercise of "Framing Design Challenge” where I could potentially find areas of opportunity. The images below demonstrates my process of collecting inspiration and thought process to research my focus area and unpack the design problem.




DESK RESEARCH
To better understand second-hand marketplace and who the active users are, I started by conducting research with the following goals:
Understand the market trends of the second-hand or resale industry
Identify existing and potential target market
Identify competitors and evaluate their strengths and weaknesses
Understand the role and impact on second-hand buying and selling on people’s lives
Understand the experiences people have with second-hand marketplace
Discover goals, needs, motivations, and frustrations of the users
Here are few highlights of my desk research:
Having a clearly illustrated UI and people liked personalized list listed out for them
The page could be little too overwhelming
Having strength in credible resource of profile but being vague about the past activity of sellers and buyers
Was unclear whether the buyers and sellers were active and responsive
Having lack of detail in product description while seller’s profile can be too detailed — how to balance information seemed to be very important but, at the same time, difficult
USER INTERVIEWS & Affinity Mapping
With the general knowledge that I have gained from market research and competitive analysis, I have written discussion guide which led to interviewing 13 people. The selection of interviewees included:
3 people who have never experienced second-hand shopping online
5 people who only used the platform for buying and selling clothes
Last group who used the platform for buying and selling almost everything except for clothes
Age group ranged from 18 to 32 years old, proportionately divided in terms of gender.
Based on our research and user interviews, we were able to get a deeper understanding in second-hand shopping and divided into 8 different themes where we have found commonality across users.
I have selected this HMW statement because:
People acknowledge the safety issues back of their head and they unconsciously react to it by bringing a friend or family members. However, they cannot do anything about it. They simply have to “risk” it. Also, especially for users who live alone, it is difficult to organize the time with acquaintance and sometime feel they are burden to others.
IDEATION
After ideating and grouping them into different categories, I have come across these 4 areas of opportunity:
LOW-FI PROTOTYPE
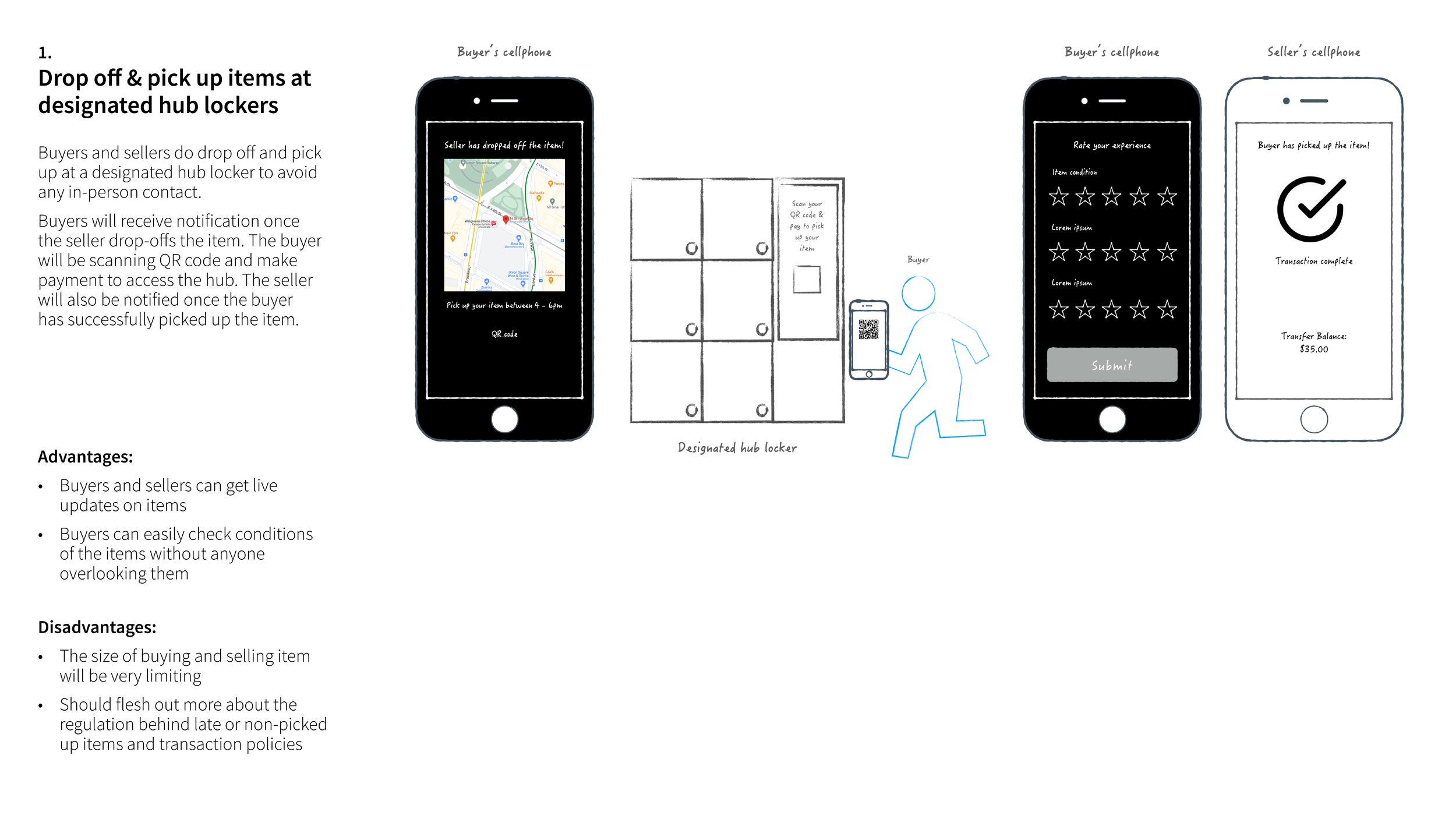
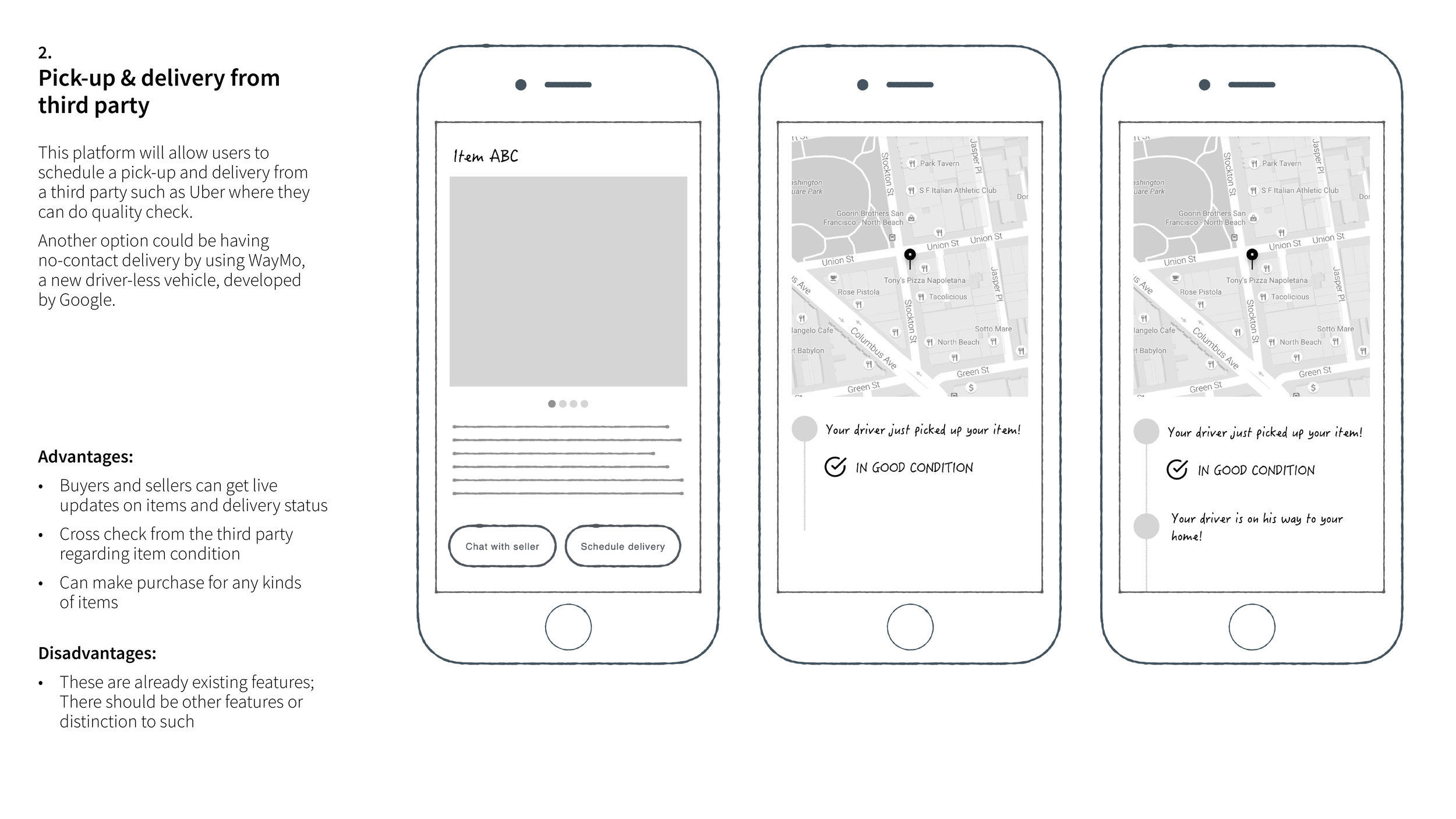
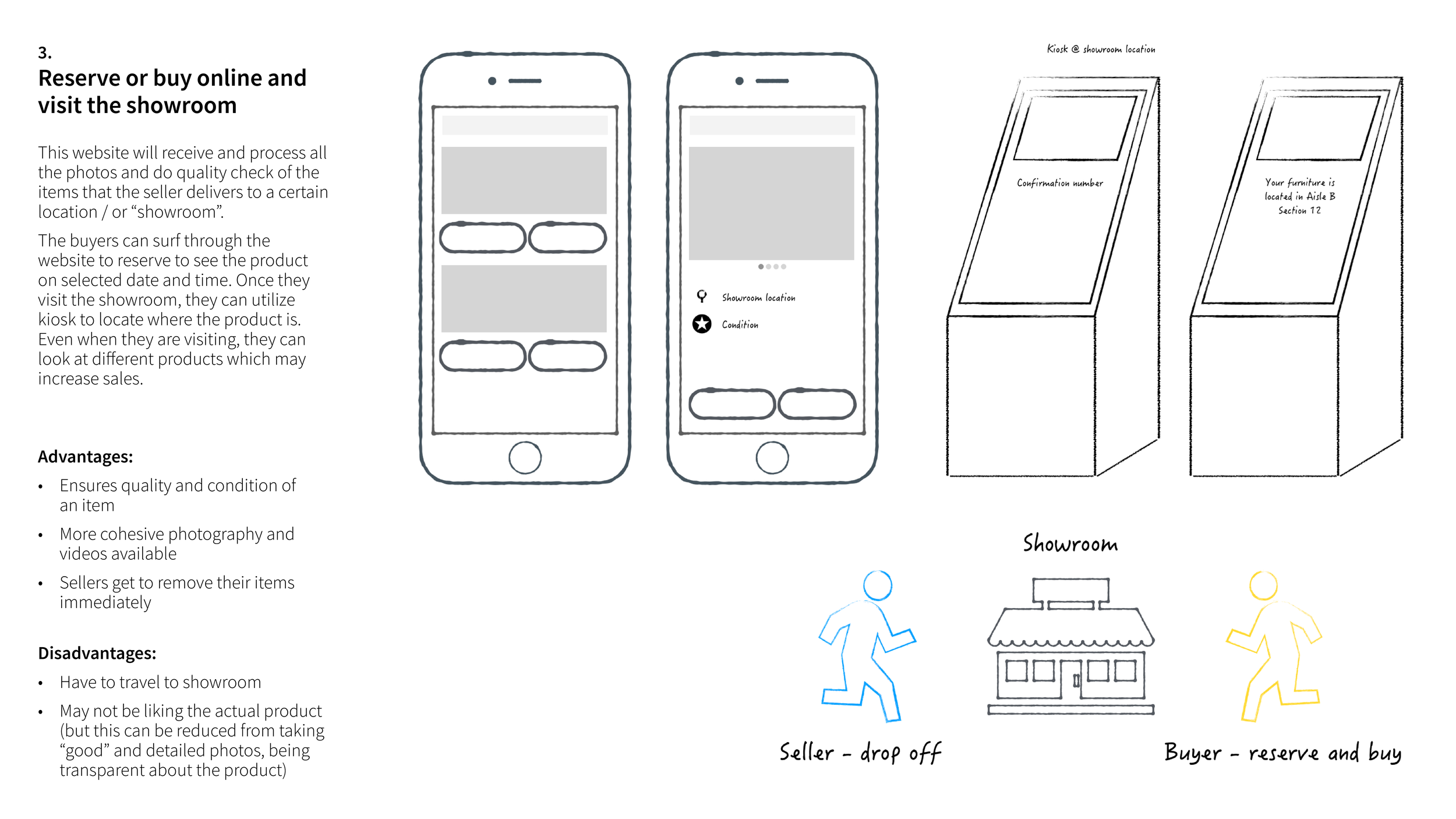
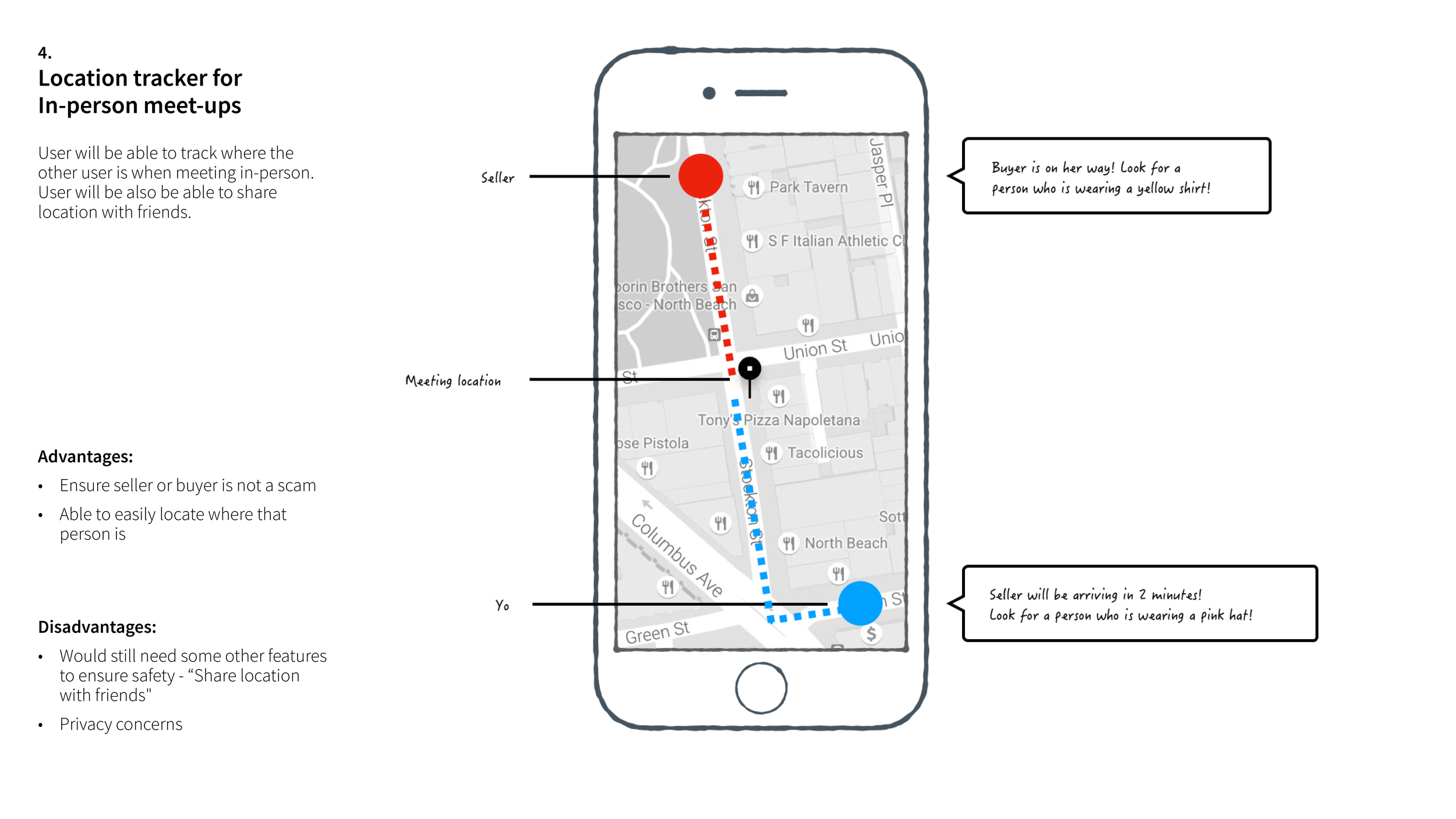
I created low-fi prototype to minimize risk and to decide on a particular direction quickly. Images below show 6 different potential ideas and features that I have explored. My low-fi prototype included 3 concepts for having ZERO contact between buyers and sellers and the other 3 concepts presented different ways to ensure safety when meeting in-person.
I interviewed 5 users for low-fi prototype. All interviewees had experiences in buying or reselling at least 3 times on second-hand marketplace but in the mixture of meeting in-person and receiving or selling items through shipping.






LEARNINGS
There has been a very clear preference between having ZERO contact with a buyer or a seller and willingness to meet with them in-person.
Users are less concerned about item conditions. They trust the photos and descriptions that were provided by the seller. They simply do not want to avoid any contact. If they receive the item in anyway, the users are satisfied.
When users have the options to select between “no-contact meeting” and “in-person meeting”, 75% of users said they would go for “no-contact meeting” even though they like potential features of the app that will ensure safety measures.
However, as I was synthesizing my findings, I came to a question that am I really solving my HMW statement to improve safety and create reliable online space? Or am I deviating to finding solution that completely discarding the online space?
MID-FI PROTOTYPE
Therefore, for my mid-fi, I pivoted from low-fi prototype to focus on utilizing online space and tools to find a way to deliver safe experience for potential users.
I tested out few features that I thought it will improve safety measures for users but at different stages of user journey. I mainly focused the flow on buyer’s perspective.
Sketches
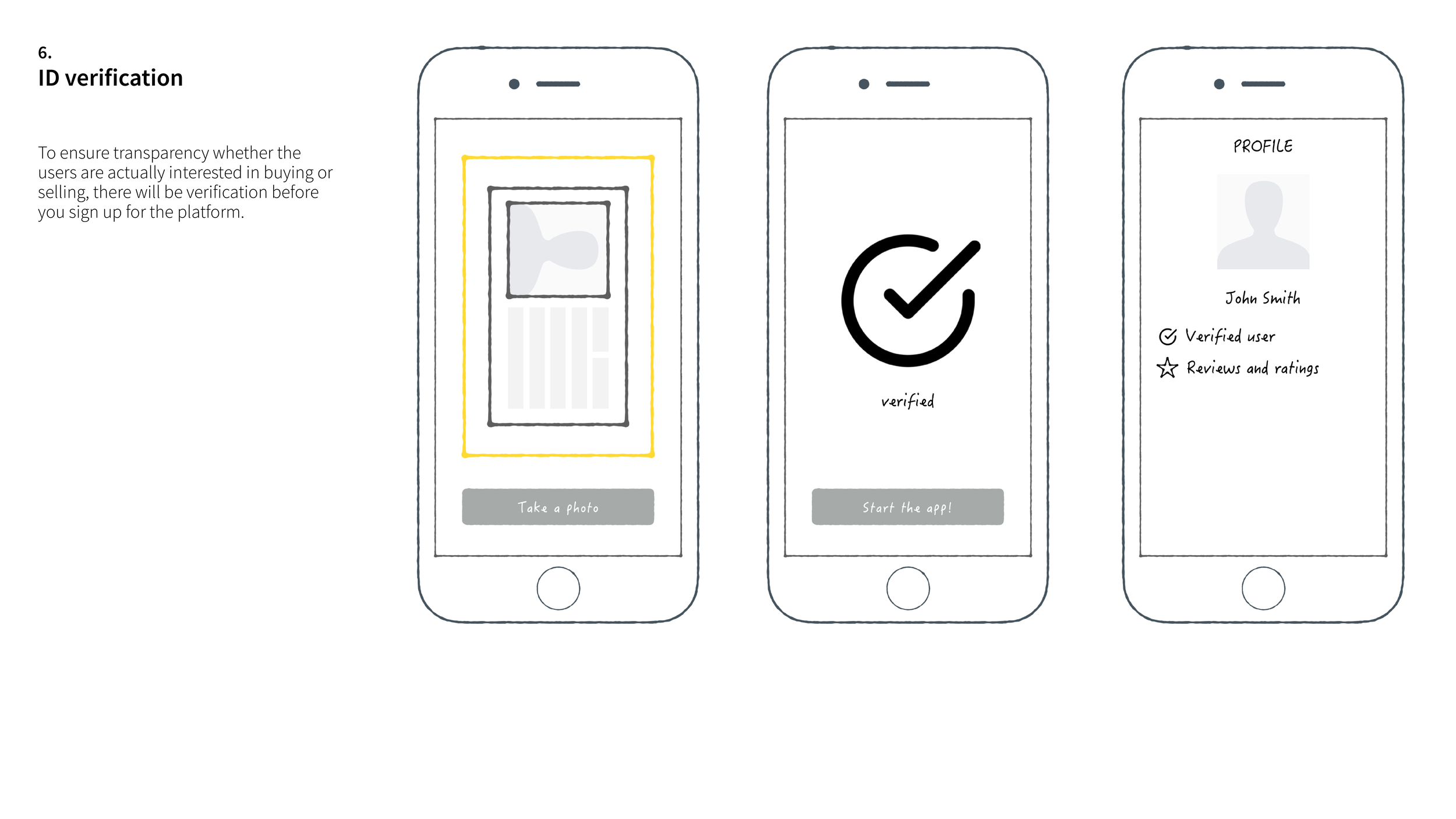
prototype 1. ID verification
The first prototype introduces two distinctive features in onboarding. Before user signs up, the user will scan their government issued ID which will be verified by the app. As well as, setting your location features so this will allow people only to buy and sell near their neighborhood where they are familiar with.
Prototype 2. Tracking and Sharing Location
For my second mid-fi prototype, I added one distinctive feature right before you meet with the seller to track their location to understand where this person maybe while you are on your way to meet with the seller.
All users preferred flow 2.
This was because flow 2 had the balance of not being too invasive about users’ personal information yet had some form of reassurance in safety.
USBABILITY TESTING
I have conducted 25 user interviews to validate if these selective features will reduce safety concerns for potential users. Therefore, I selected diverse group of people who had no experience and who have had experience in second-hand shopping but also had done in-person meetings. Also, I tested out male users too because I thought it will be valuable to hear from their perspectives to ensure that I am not only thinking from female perspective.
User Testing Point 1: User’s Profile
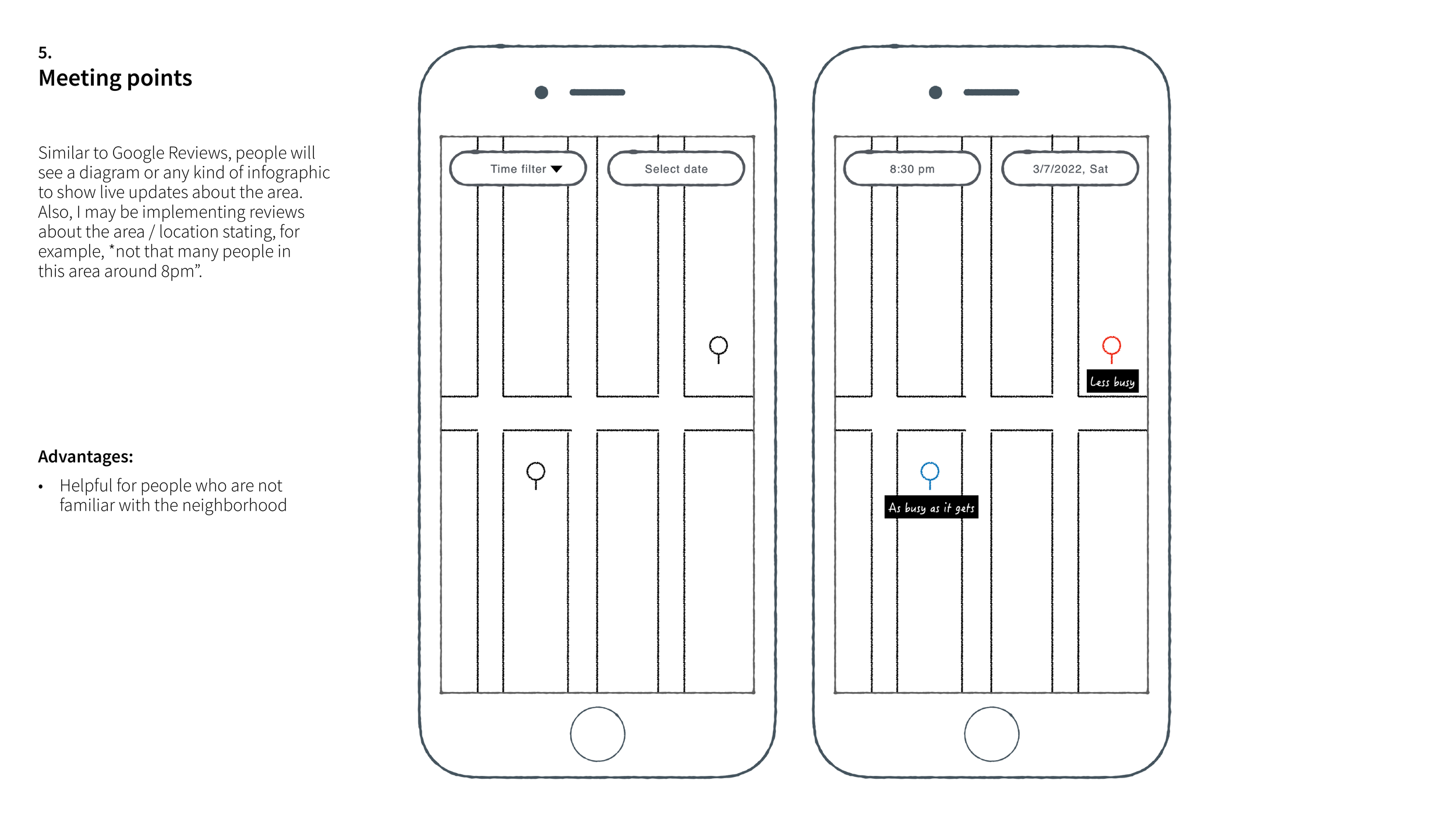
User Testing Point 2: Scheduling
KEY FEATURES
Based on this, I have selected three key features that I want to move forward with based on emotional and technical outcome.
SYSTEM MAP
Based on my findings, I was able to narrow down and built system map and how each screen will function and lead one to the other. Then, I prioritized which screens that I should primarily focus on at this early stage of development.
USER PERSONA
I created user persona to really pinpoint who I am targeting with this product and always referred to stay align with users’ needs and the service that this app is providing.
BRANDING
After multiple rounds of iterations and user testing, I applied branding system with my finalized UX design. Here are few sketches and exploration with types and colors to find the most accurate way to describe my product.
LOGO
Taking each letter of N and U, each letter meets in the middle to illustrate the meet-up scene from a bird’s eye view.
HI-FI PROTOTYPE
FEATURE 1: TRANSPARENT USER PROFILE
It is not just their personal information but to build more reliable online community because trusting someone online has always been a problem.
FEEDBACK FROM USER TESTING:
Users have found their verified information and detailed reviews and ratings about the seller helpful before reaching out to them. I have implemented badge system where users can quickly scan and understand what kind of users he or she is. One of the users has also mentioned that this can almost serve as an incentive of being nice to one another on online platform.
FEATURE 2: Schedule Meet-Ups
The second feature is to have more formal way of scheduling meetups since there are many uncertainties on the day of the meeting.
PROBLEM:
I ran through an experiment myself using my Facebook account to set up a meeting date with potential seller. Everything was communicated through the chat box. So, it was somewhat difficult to keep track and was difficult to come to an agreement to find the sharing time slot to meet.
SOLUTION:
Therefore, I created this scheduling system where buyers would see pre-selected time slots by sellers which can be viewed after confirmation from both sides. This will then show up on user’s dashboard which will allow users to stay on top of their schedule. The feedback about this feature was positive since it officializes the meetups through the app which ensured that people will not forget about their appointments.
FEATURE 3: Track and share location
The third feature is the ability to track and share location on the day of meetup.
A lot of people believed that this feature would solve a lot of happenings when meeting in-person: reducing wait time, avoiding no-shows, or even recognizing seller quickly to minimize alone time at unfamiliar neighborhoods.
Embedding “share your location with friends” also address the users’ safety concerns. This location sharing will be sent via text message.
FEATURE 4: Set Your Neighborhood
For this feature to fully work, I also added the last feature of “setting neighborhood” in onboarding. This feature will give flexibility in expanding buyer’s boundaries of purchasing an item but also at the same time, as they expand, location tracker will be more valuable since users will be going to neighborhoods that she might be less familiar with.
HI-FI PROTotype Demo
Reflections
This was my first fully realized product that I have been involved - from research, user interviews, prototype, user testing to visual design. I consider this entire process as a learning opportunity to understand my strengths and weaknesses as a product designer. In particular, I acknowledged the importance of desk research about how collecting both quantitative and qualitative data will lead to strong foundation of a product to clearly define design and visual system towards what kind of service that your product is trying to serve.
As I want to continue moving forward with this project, I will be taking these following steps:
Continue to conduct more user testing to make improvements
Apply lean and consistent branding, focusing on motion graphics
Adding more features to improve overall user’s shopping experience





























